Nastia Golovina
Nastia Golovina



Language learning network
Language learning network
GoNative is a service for learning languages by meeting up with other users - native speakers. The platform allows you to be both a tutor, i.e. to act as a teacher and a native speaker, and a student - and learn almost any language through fun and live communication with people
GoNative is a service for learning languages by meeting up with other users - native speakers. The platform allows you to be both a tutor, i.e. to act as a teacher and a native speaker, and a student - and learn almost any language through fun and live communication with people
GoNative is a service for learning languages by meeting up with other users - native speakers. The platform allows you to be both a tutor, i.e. to act as a teacher and a native speaker, and a student - and learn almost any language through fun and live communication with people
My role
My role
UI/UX Designer
UI/UX Designer
UI/UX Designer
Tools
Tools
Figma
Adobe Illustrator
Figma
Adobe Illustrator
Figma Illustrator
Time
Time
4 months
4 months
4 months
01/
01/
What was the idea?
What was the idea?
GoNative is an app designed to facilitate language learning through communication with native speakers. Language learning can sometimes feel overwhelming and intimidating, but GoNative aims to demonstrate that it can be engaging, enjoyable, and most importantly, effective, with speaking as the key component.
The idea was to create an online platform that connects native speakers willing to teach others with active language learners, allowing them to meet and have language speaking lessons in a very informal and friendly environment.
GoNative is an app designed to facilitate language learning through communication with native speakers. Language learning can sometimes feel overwhelming and intimidating, but GoNative aims to demonstrate that it can be engaging, enjoyable, and most importantly, effective, with speaking as the key component.
The idea was to create an online platform that connects native speakers willing to teach others with active language learners, allowing them to meet and have language speaking lessons in a very informal and friendly environment.
GoNative is an app designed to facilitate language learning through communication with native speakers. Language learning can sometimes feel overwhelming and intimidating, but GoNative aims to demonstrate that it can be engaging, enjoyable, and most importantly, effective, with speaking as the key component.
The idea was to create an online platform that connects native speakers willing to teach others with active language learners, allowing them to meet and have language speaking lessons in a very informal and friendly environment.
02/
02/
Research?
Research?
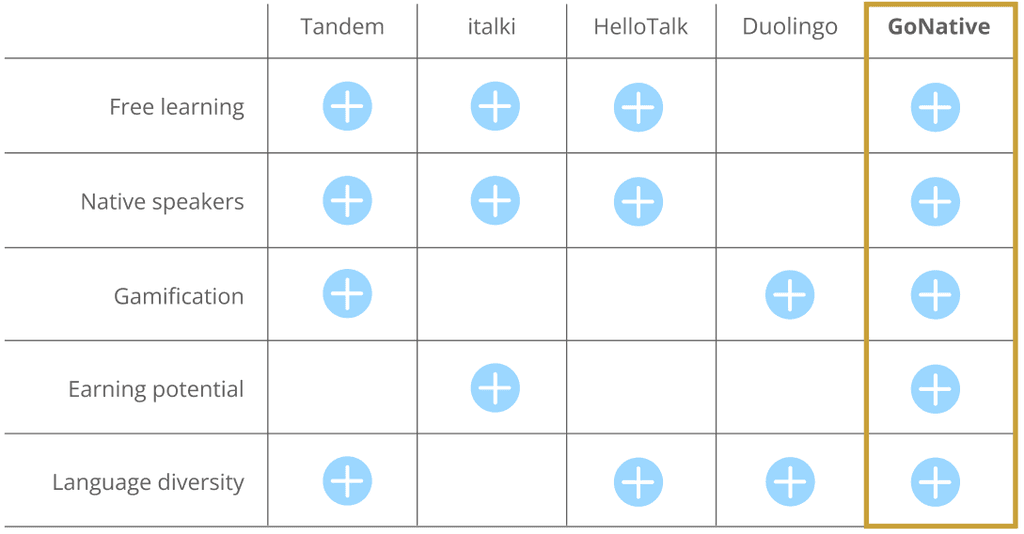
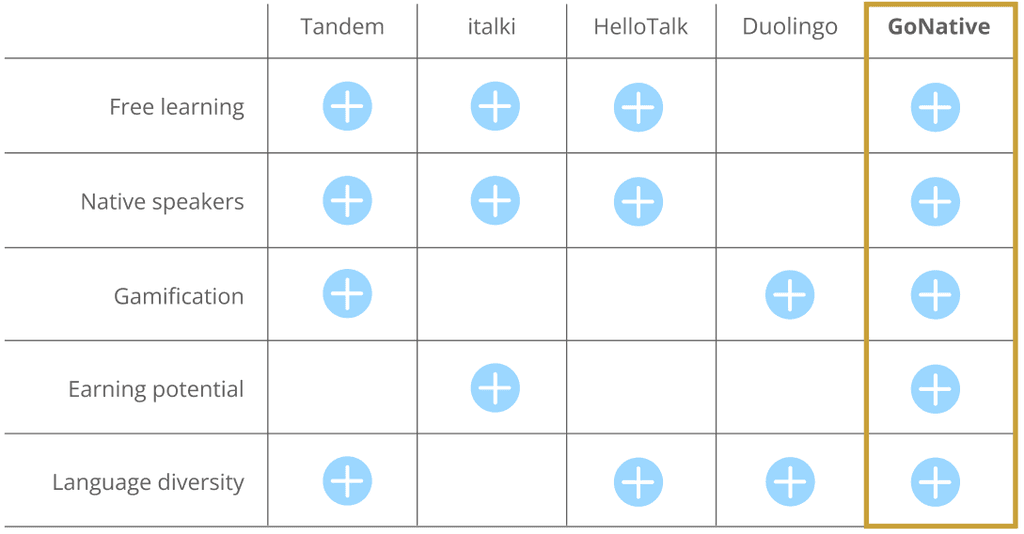
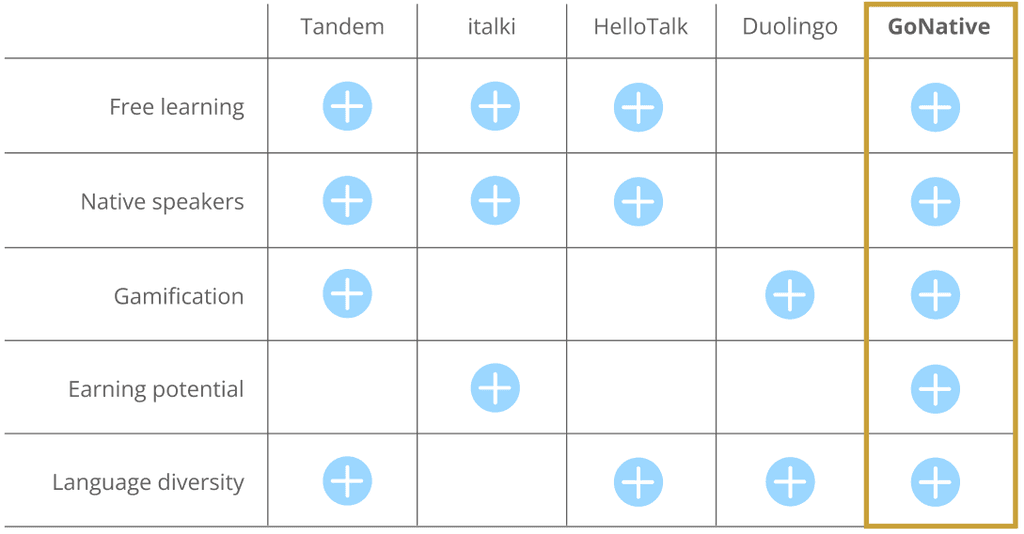
At the very beginning, they had nothing but an idea and user research. First of all, we began with market research to understand users' requests, wants, and needs. Since we were developing the idea from scratch, we needed to grasp what would distinguish our app from other similar services and what unique offerings we could provide. Who are the competitors and how will we stand out from others?
The central concept behind the app was to facilitate live, informal language exchanges by offering coffee shop types of meetings. However, the timing of the app's development coincided with a pandemic, so we had to consider adding online meeting options.
My role was to analyze competitor landscape and determine the core functionality of the app. Based on surveys conducted by other team members, we identified key features such as gamification and the ability to learn a language while acting as a speaker, which we felt were important to include in the app.
The main challenge was the existence of numerous platforms in the market for learning languages and communicating with native speakers, all offering different formats, gamification, and communication methods
At the very beginning, they had nothing but an idea and user research. First of all, we began with market research to understand users' requests, wants, and needs. Since we were developing the idea from scratch, we needed to grasp what would distinguish our app from other similar services and what unique offerings we could provide. Who are the competitors and how will we stand out from others?
At the very beginning, they had nothing but an idea and user research. First of all, we began with market research to understand users' requests, wants, and needs. Since we were developing the idea from scratch, we needed to grasp what would distinguish our app from other similar services and what unique offerings we could provide. Who are the competitors and how will we stand out from others?
The central concept behind the app was to facilitate live, informal language exchanges by offering coffee shop types of meetings. However, the timing of the app's development coincided with a pandemic, so we had to consider adding online meeting options.
My role was to analyze competitor landscape and determine the core functionality of the app. Based on surveys conducted by other team members, we identified key features such as gamification and the ability to learn a language while acting as a speaker, which we felt were important to include in the app.
The main challenge was the existence of numerous platforms in the market for learning languages and communicating with native speakers, all offering different formats, gamification, and communication methods



The central concept behind the app was to facilitate live, informal language exchanges by offering coffee shop types of meetings. However, the timing of the app's development coincided with a pandemic, so we had to consider adding online meeting options.
My role was to analyze competitor landscape and determine the core functionality of the app. Based on surveys conducted by other team members, we identified key features such as gamification and the ability to learn a language while acting as a speaker, which we felt were important to include in the app.
The main challenge was the existence of numerous platforms in the market for learning languages and communicating with native speakers, all offering different formats, gamification, and communication methods
03/
03/
How the process started?
How the process started?
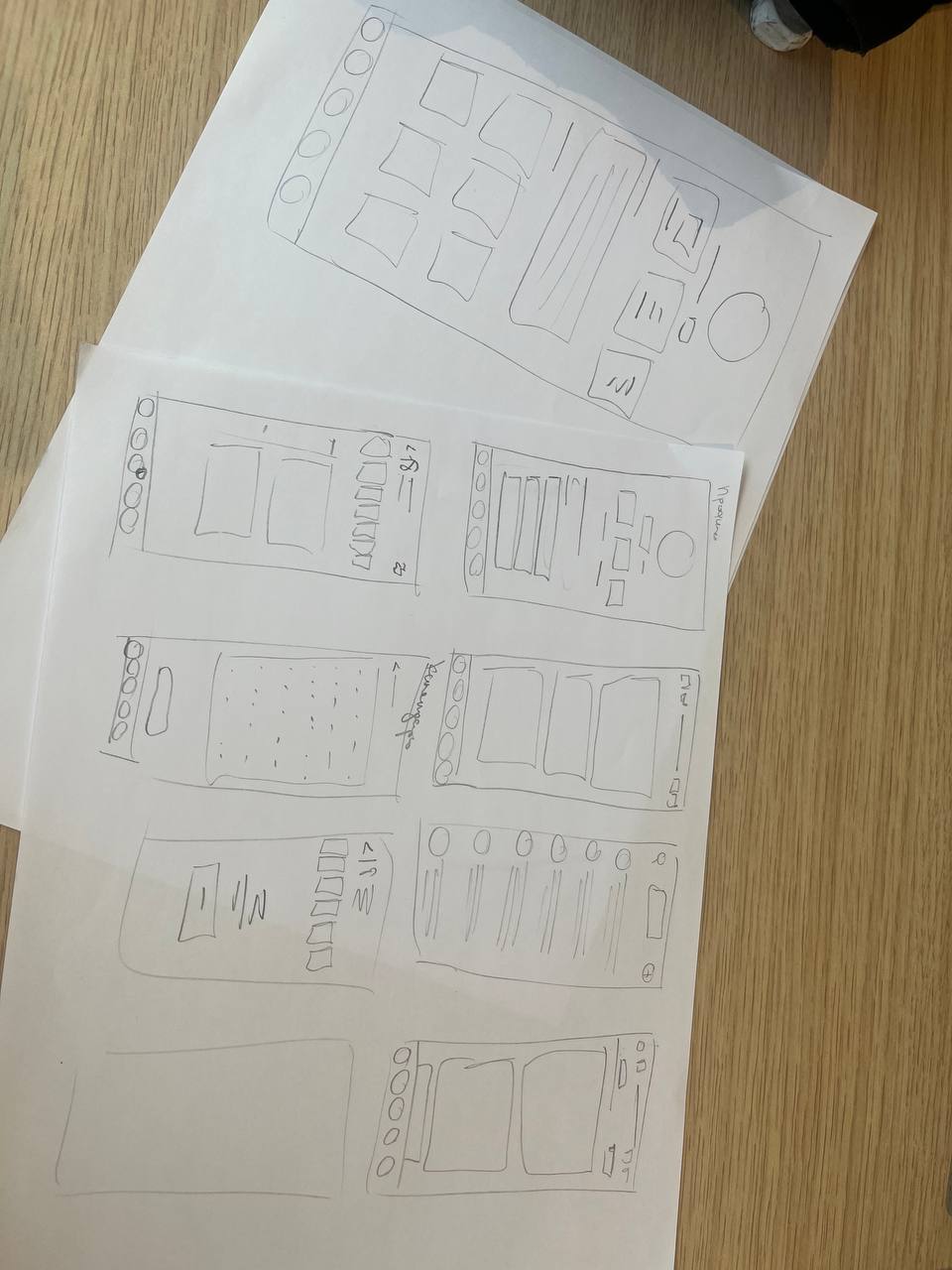
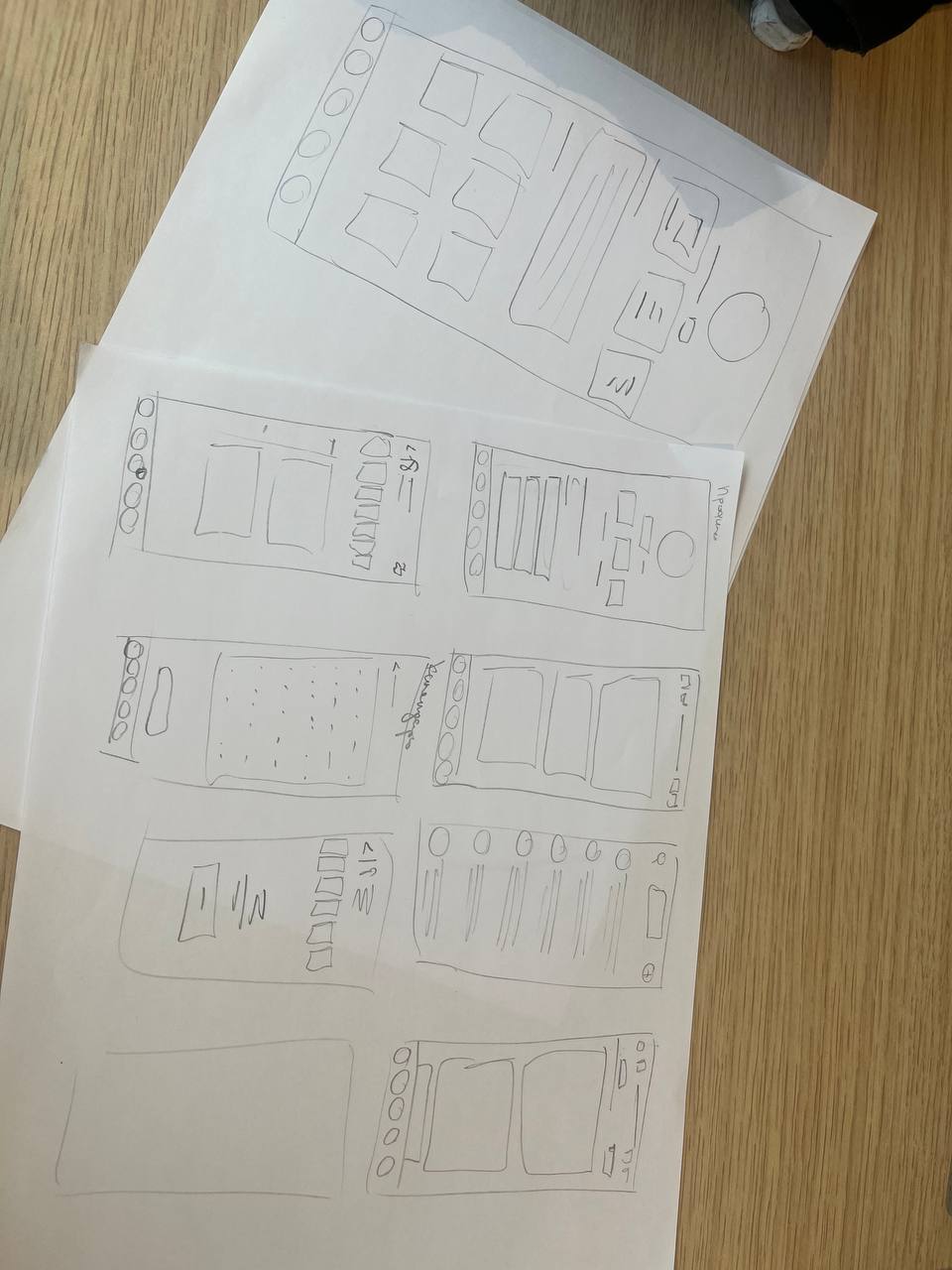
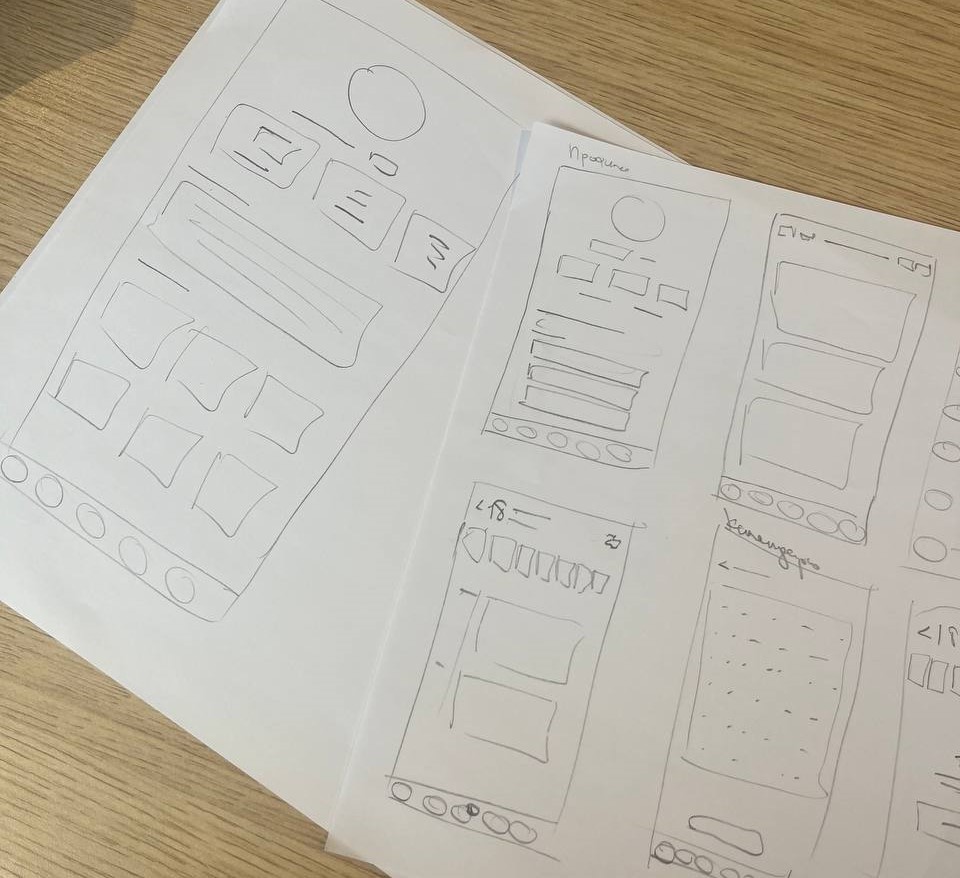
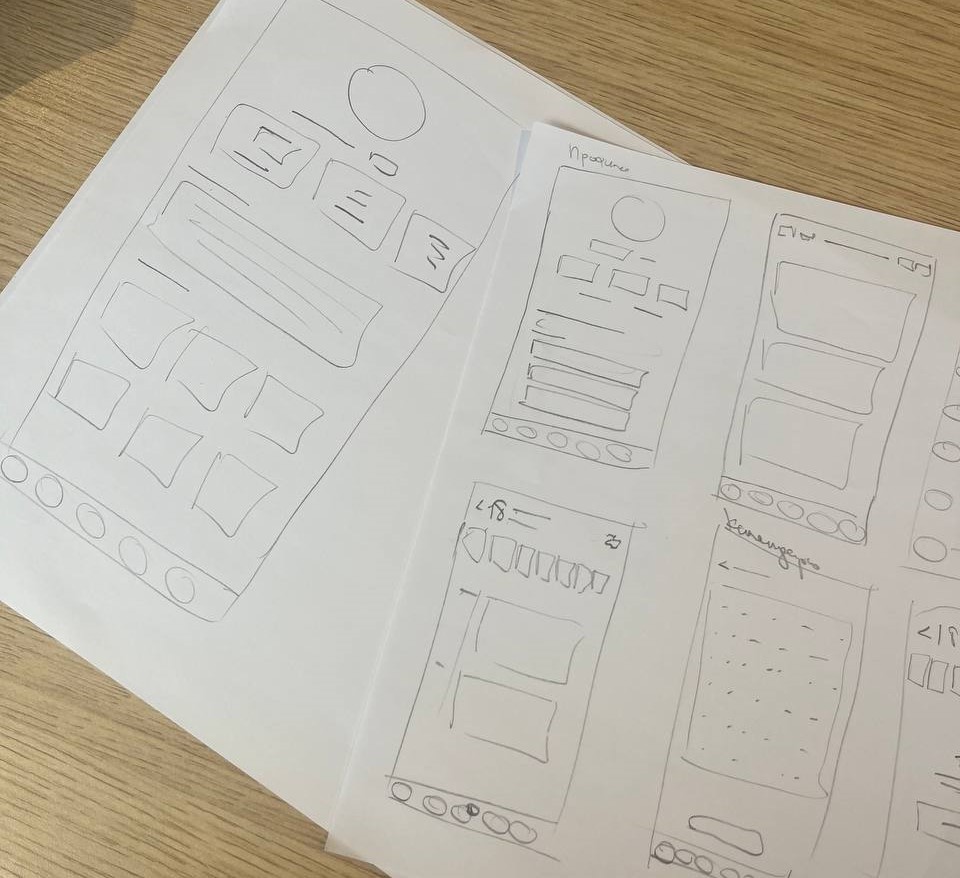
After the research I sketched out all the ideas that I had. That was a brainstorming sessions with the team. We considered information that we got from the research, analysis and the brief.
After the research I sketched out all the ideas that I had. That was a brainstorming sessions with the team. We considered information that we got from the research, analysis and the brief.
After the research I sketched out all the ideas that I had. That was a brainstorming sessions with the team. We considered information that we got from the research, analysis and the brief.




04/
04/
Mobile app structure
Mobile app structure
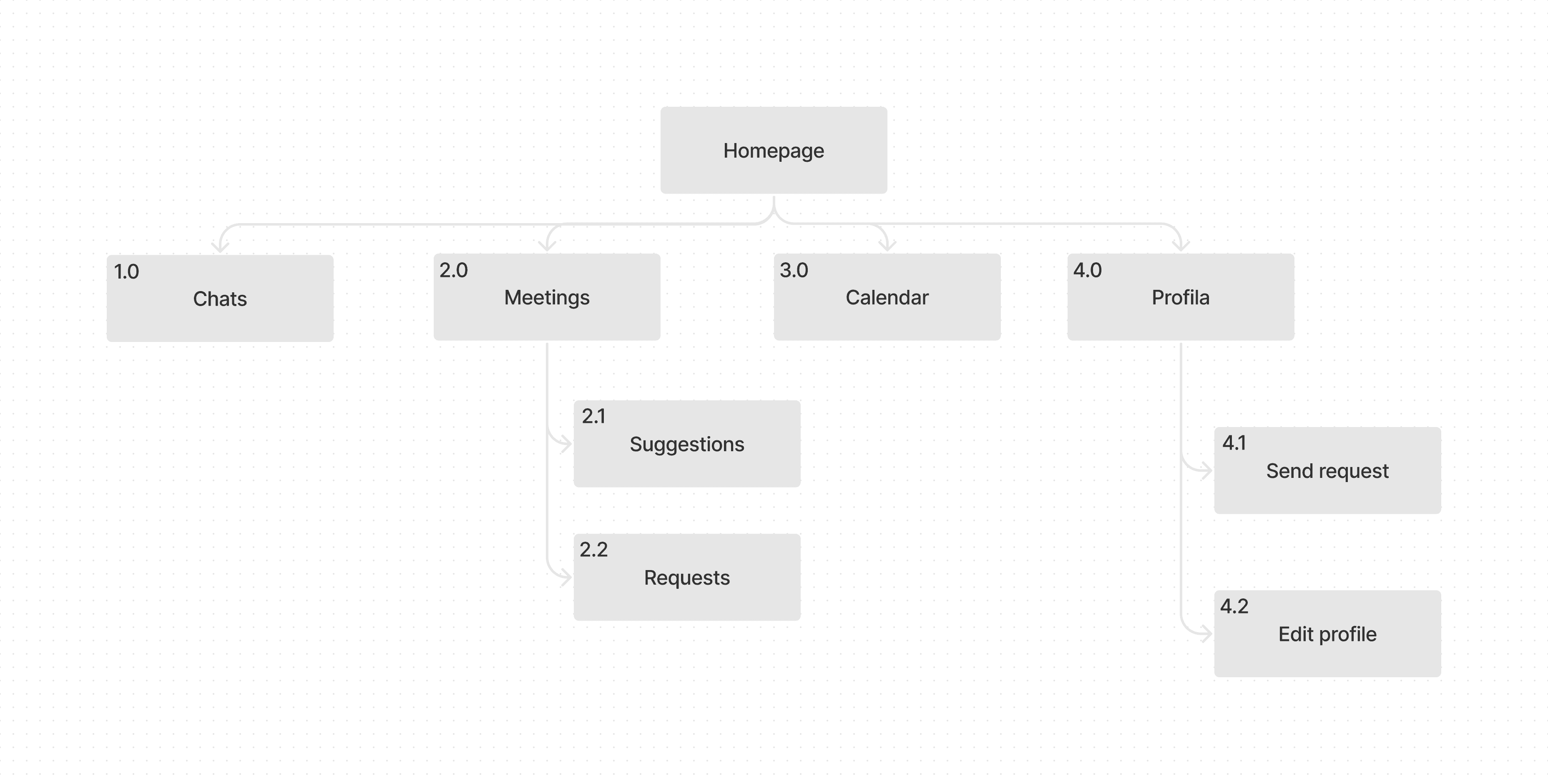
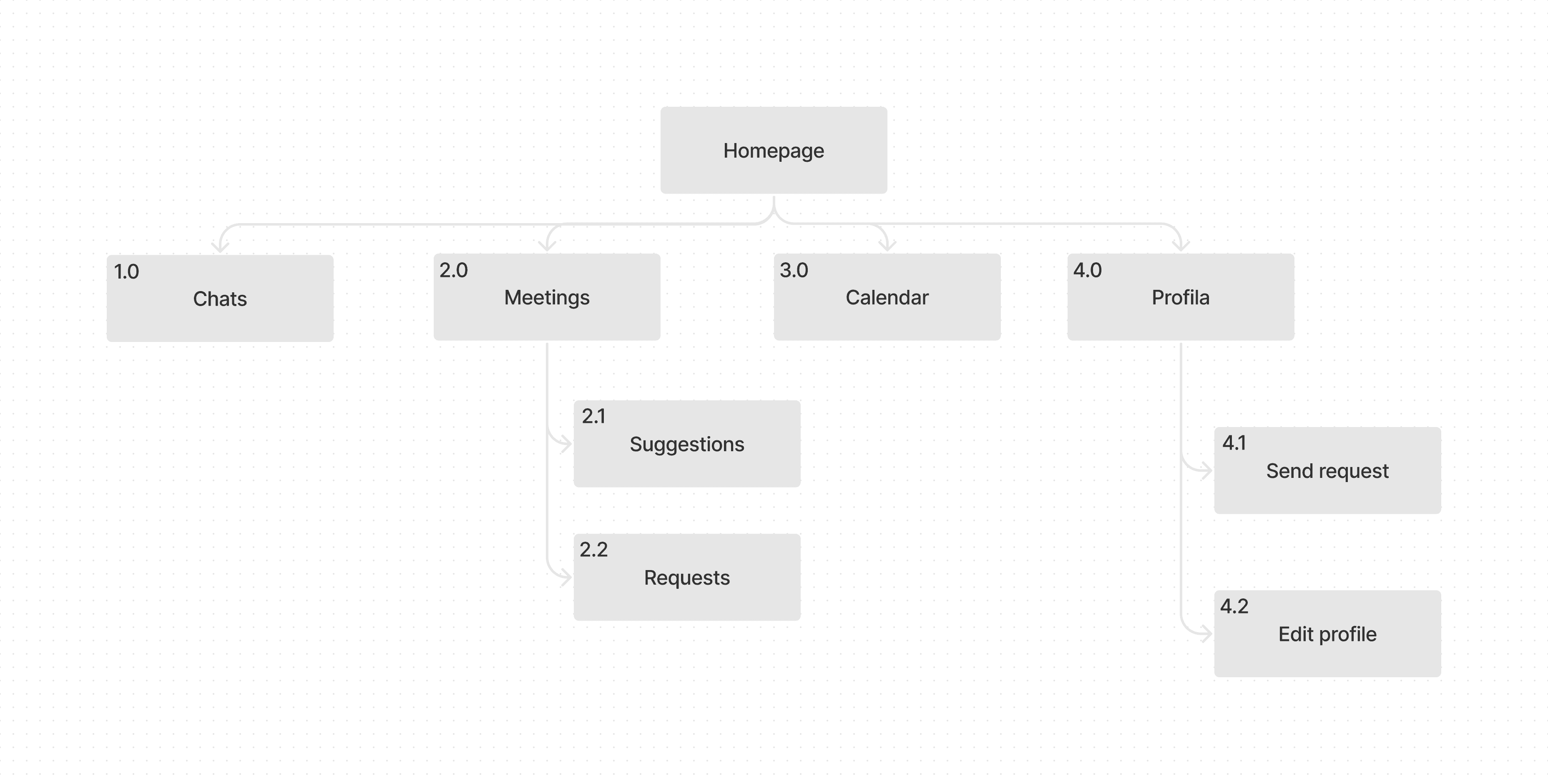
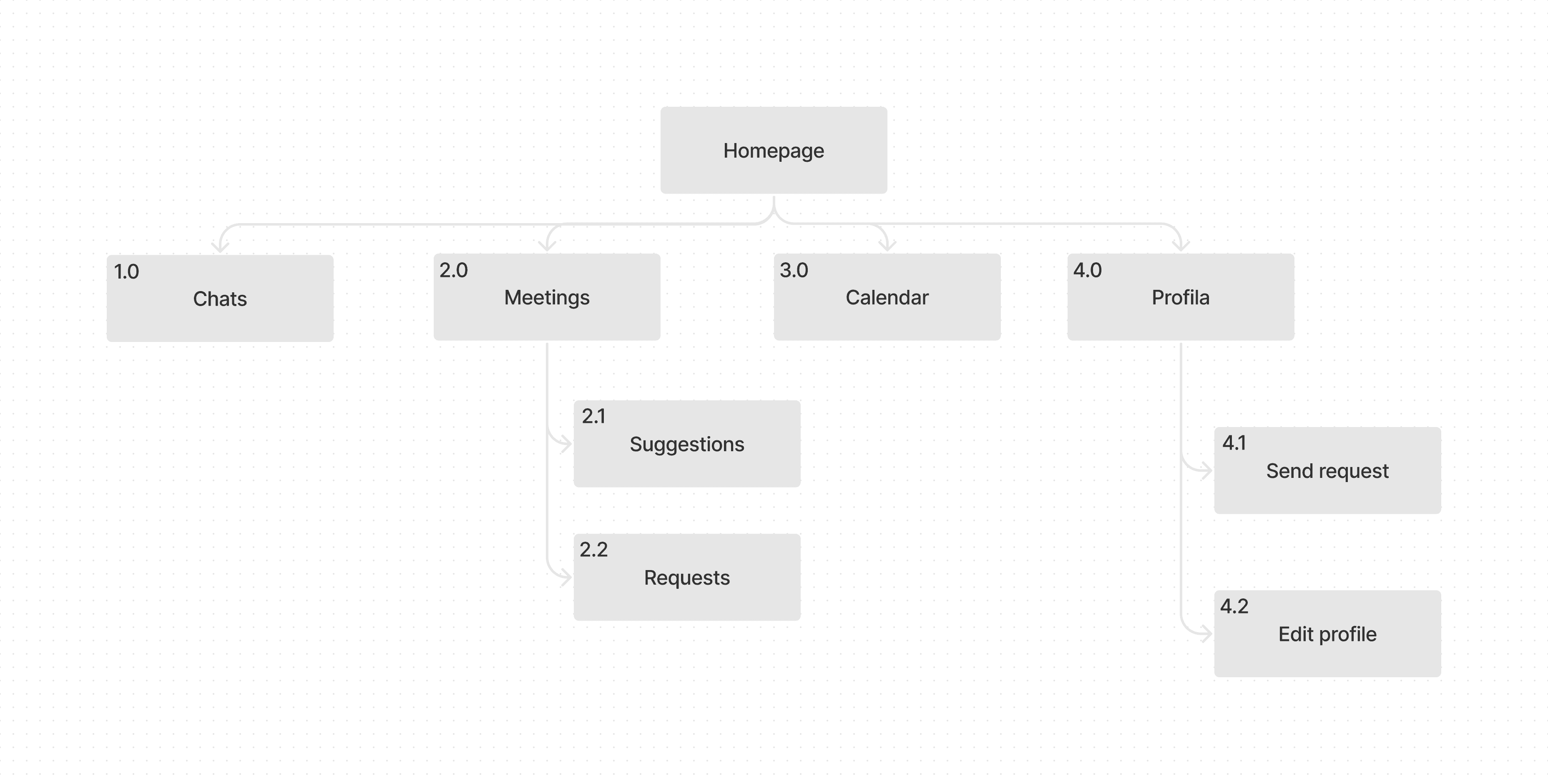
As the next step in the process, I created a site map to outline all the necessary pages for our application. This involved visualizing the overall structure of the app and defining pages hierarchy to ensure a seamless user experience
As the next step in the process, I created a site map to outline all the necessary pages for our application. This involved visualizing the overall structure of the app and defining pages hierarchy to ensure a seamless user experience
As the next step in the process, I created a site map to outline all the necessary pages for our application. This involved visualizing the overall structure of the app and defining pages hierarchy to ensure a seamless user experience



05/
05/
Let’s prototype
Let’s prototype
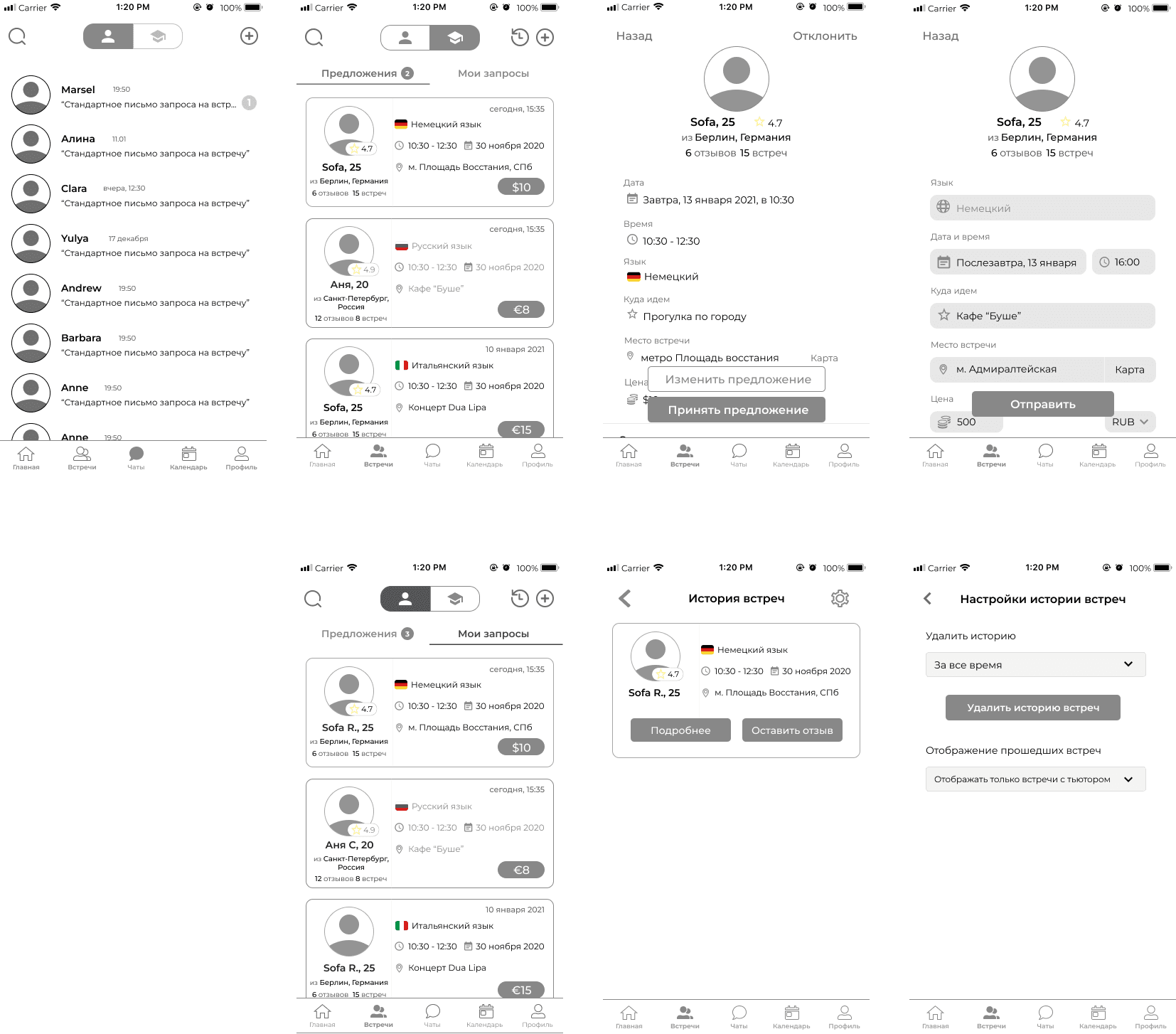
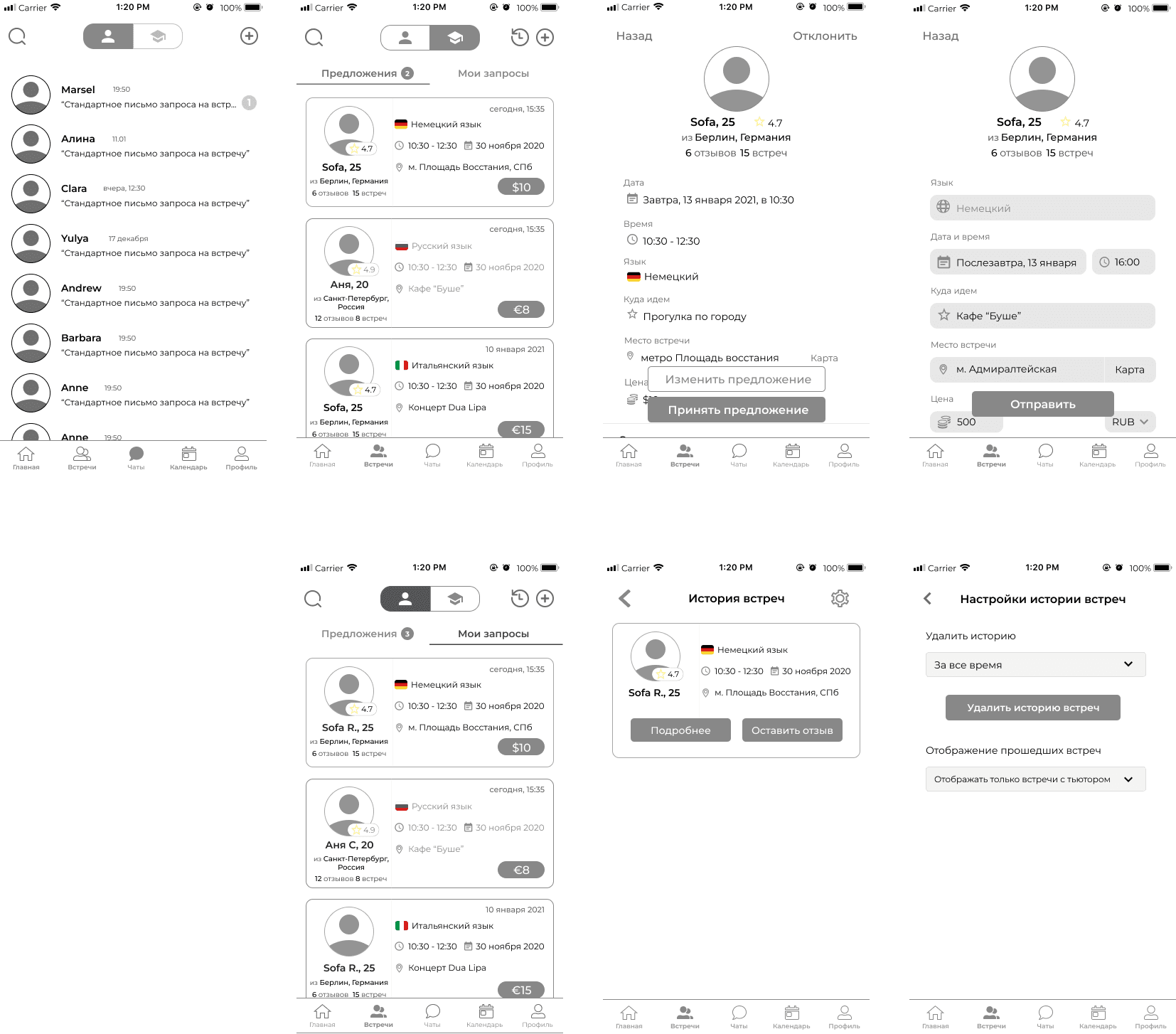
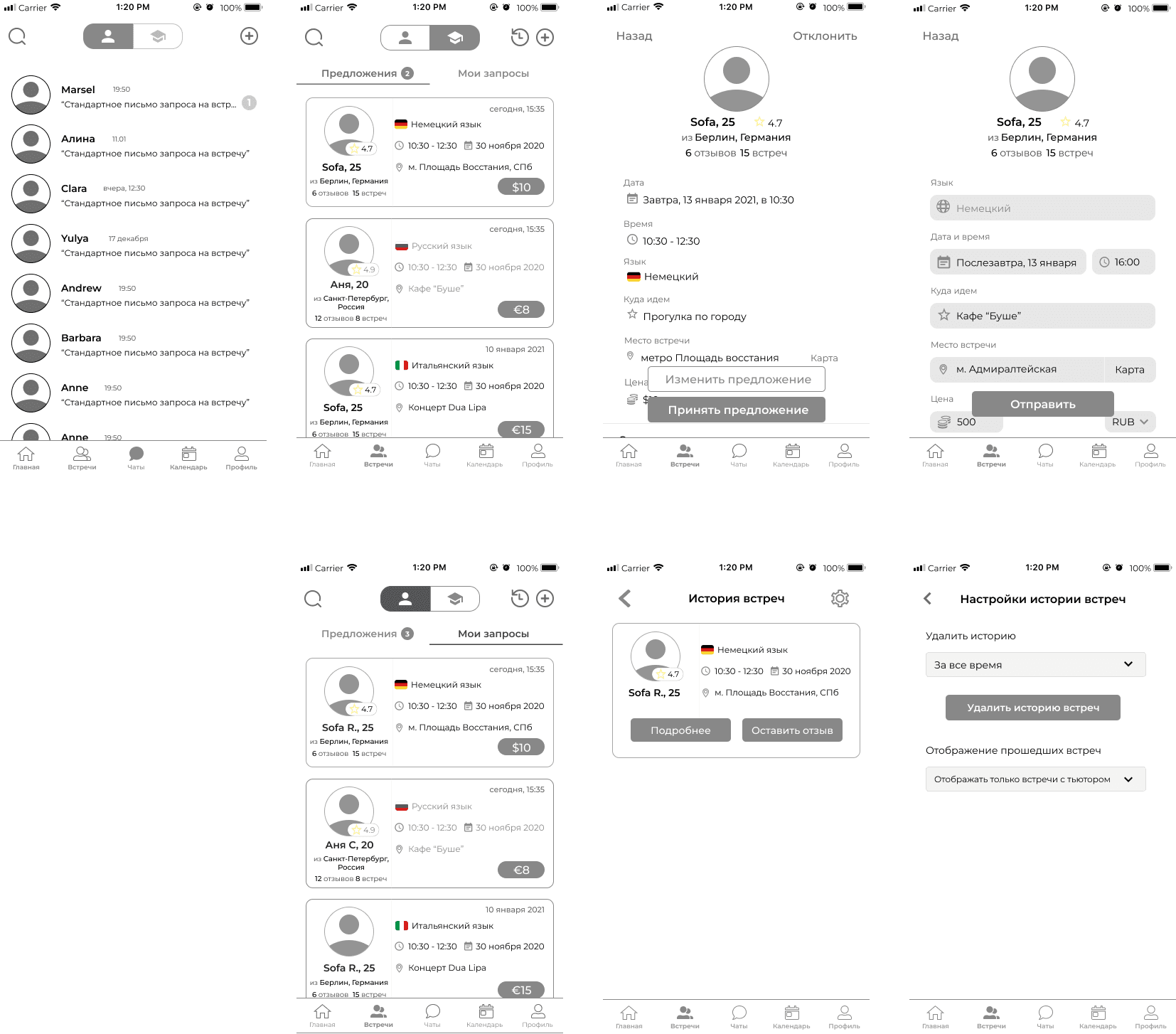
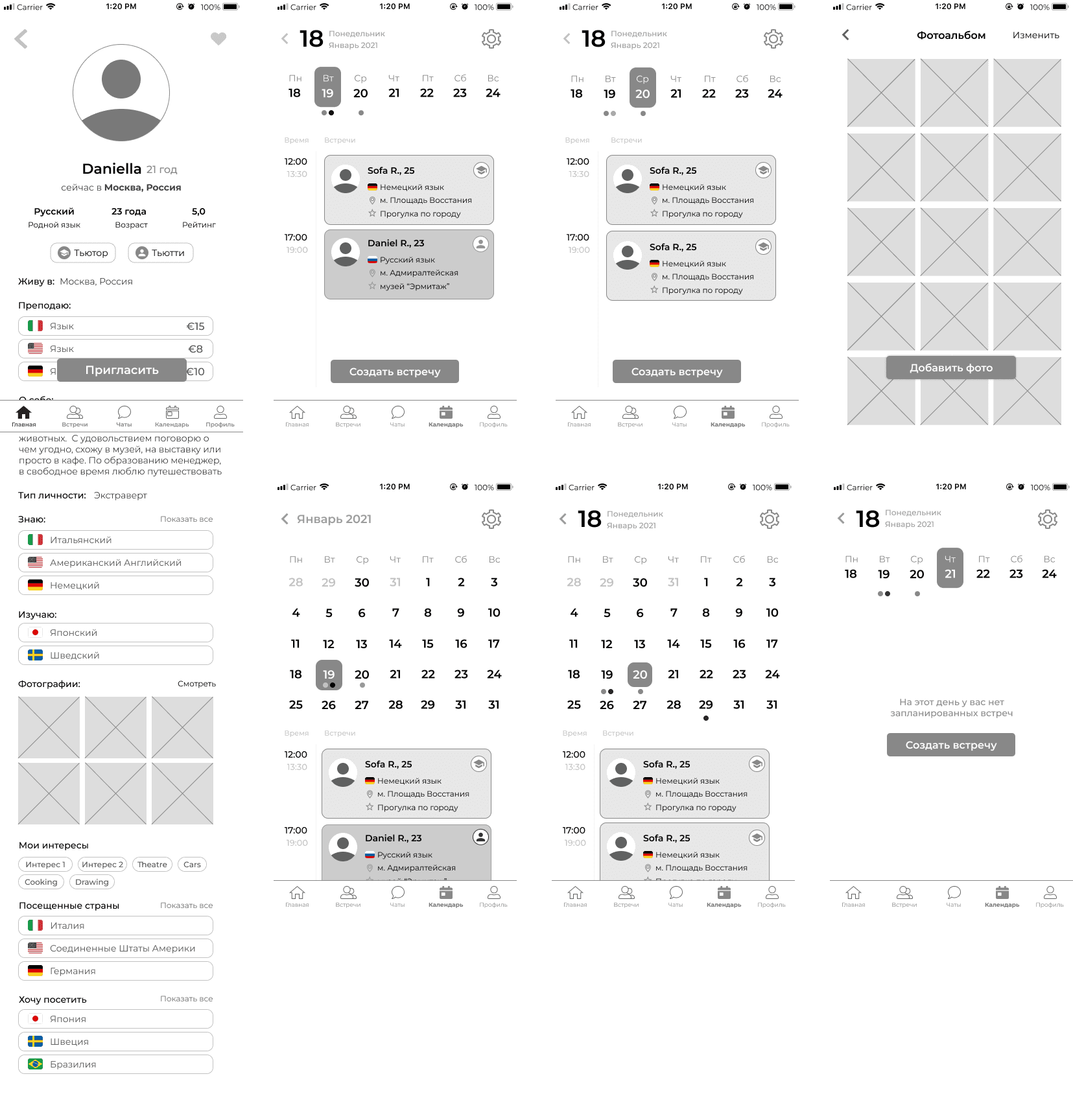
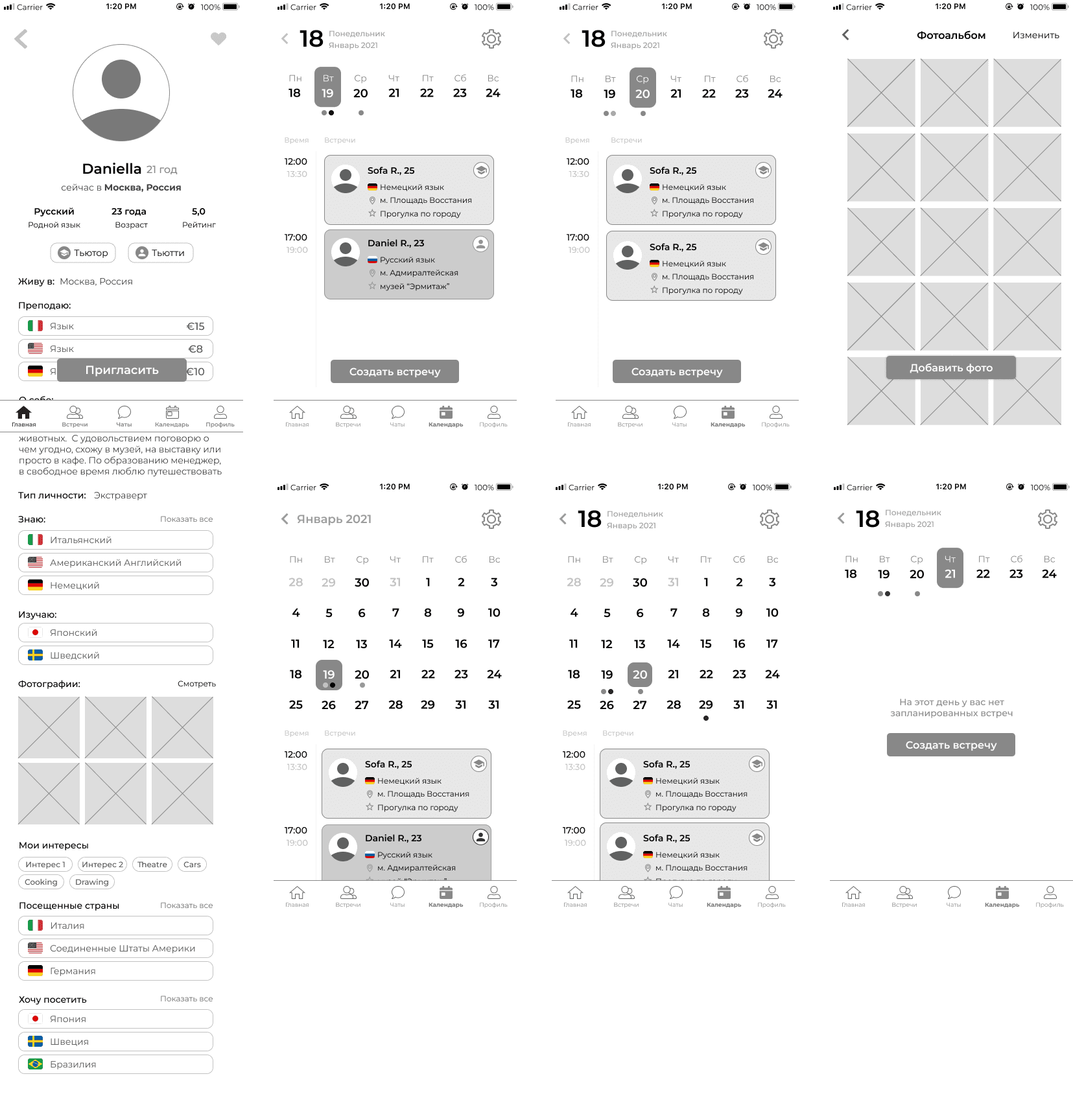
Lastly in the UX process, I created wireframes to see how our product will look and what the overall user experience would be
Lastly in the UX process, I created wireframes to see how our product will look and what the overall user experience would be
Lastly in the UX process, I created wireframes to see how our product will look and what the overall user experience would be








06/
What were some references?
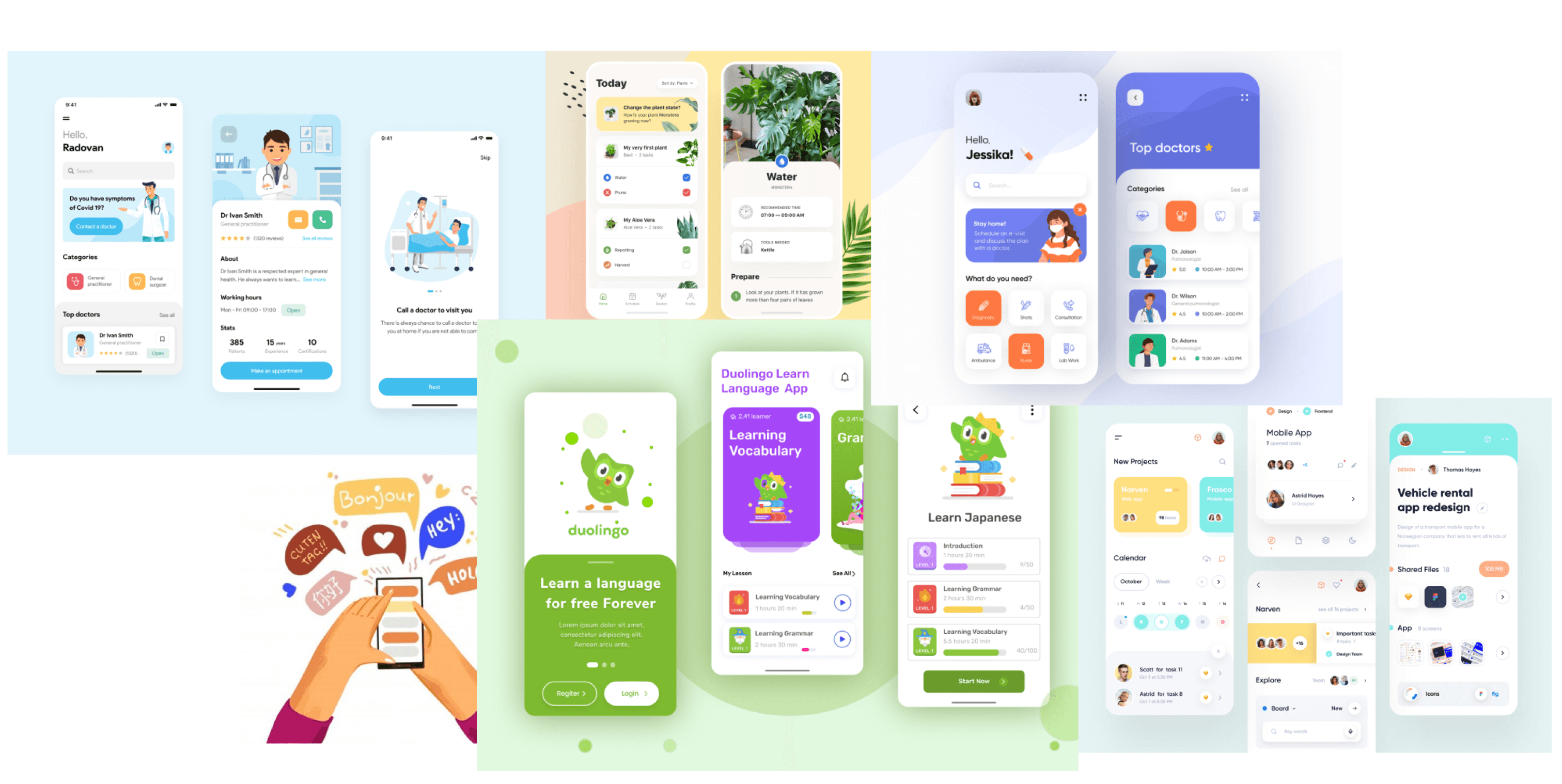
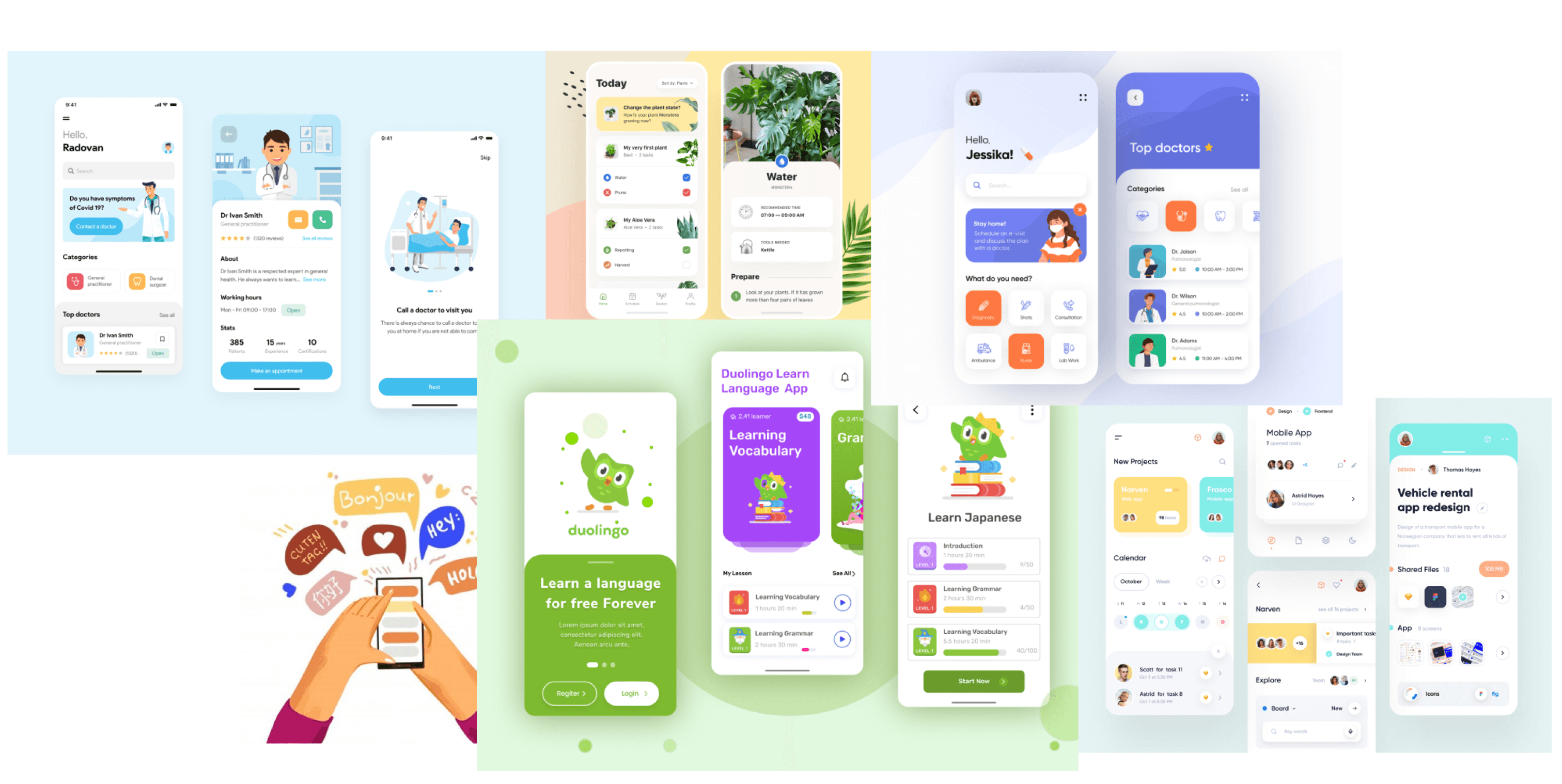
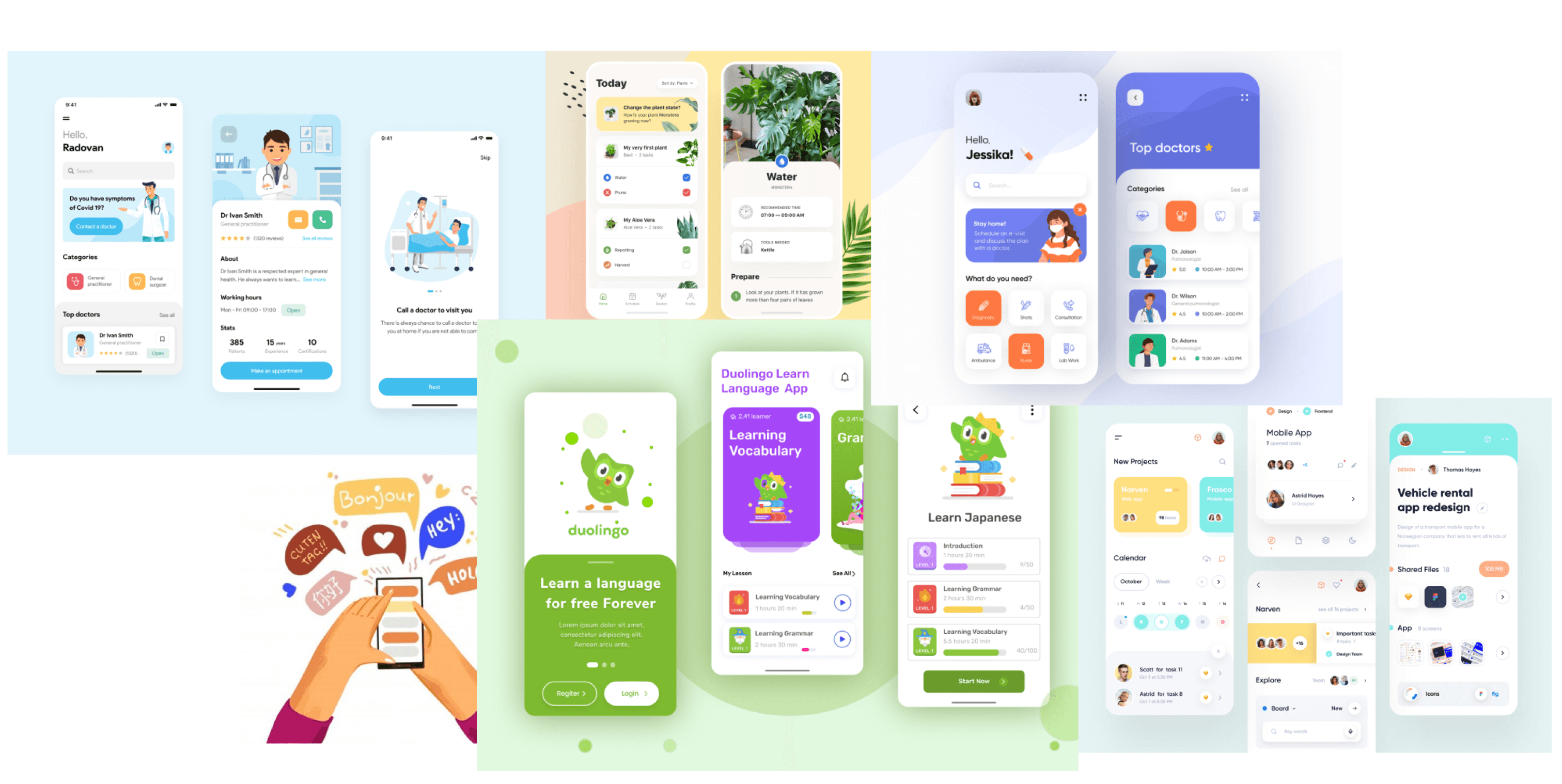
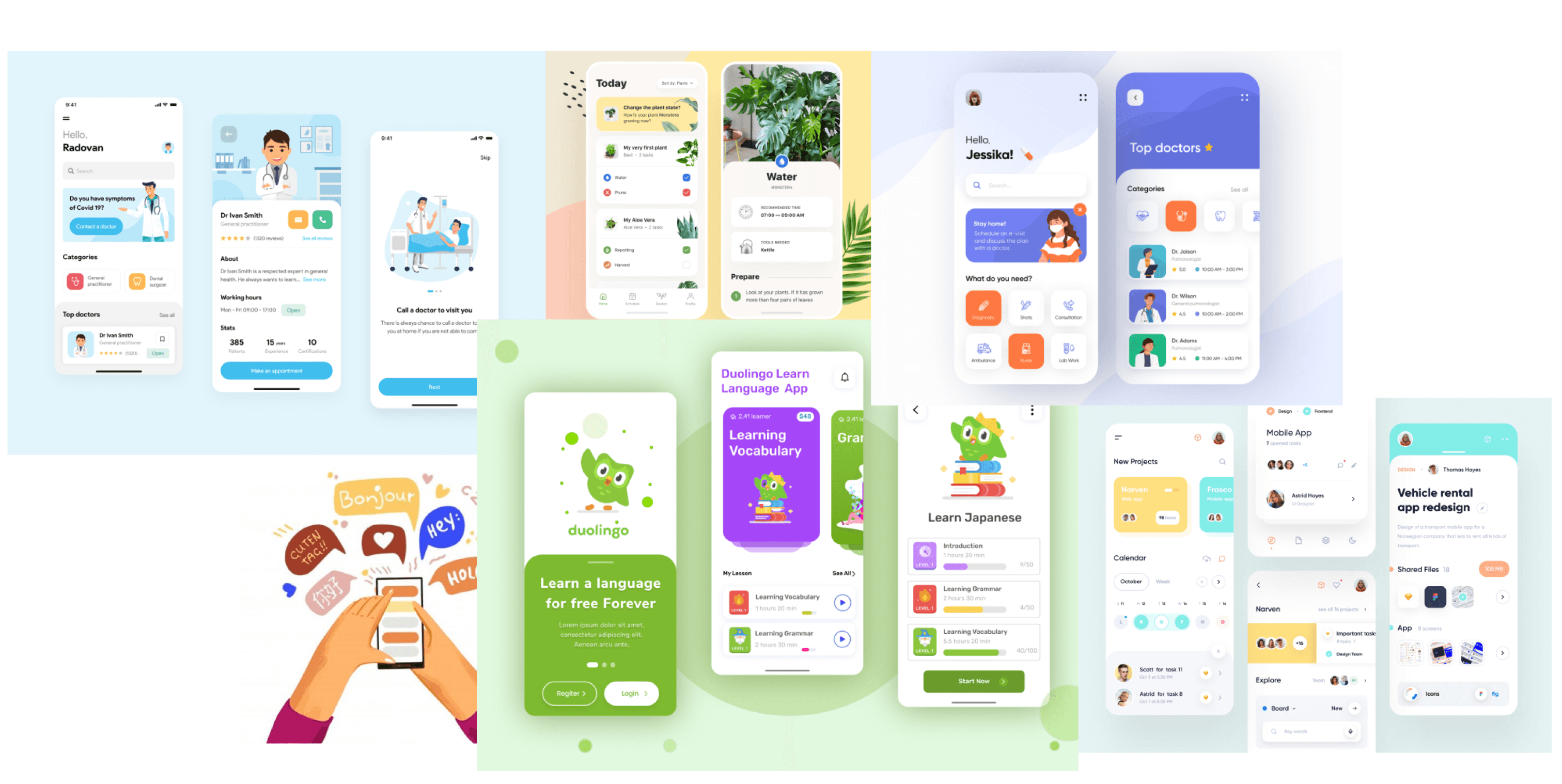
After the structure of the app was defined, we started to visual elements. At the time we started work, we had already defined the app's logo - a red-haired gradient chameleon, which we planned to keep. We also wanted to use a minimalistic style, soft accent colors and a semi-playful mood. This was reflected in the moodboard we made with the team to define the main directions, ideas and desires for the visual design.
After the structure of the app was defined, we started to visual elements. At the time we started work, we had already defined the app's logo - a red-haired gradient chameleon, which we planned to keep. We also wanted to use a minimalistic style, soft accent colors and a semi-playful mood. This was reflected in the moodboard we made with the team to define the main directions, ideas and desires for the visual design.


06/
What were some references?
After the structure of the app was defined, we started to visual elements. At the time we started work, we had already defined the app's logo - a red-haired gradient chameleon, which we planned to keep. We also wanted to use a minimalistic style, soft accent colors and a semi-playful mood. This was reflected in the moodboard we made with the team to define the main directions, ideas and desires for the visual design.


07/
07/
Chosen colors
Chosen colors
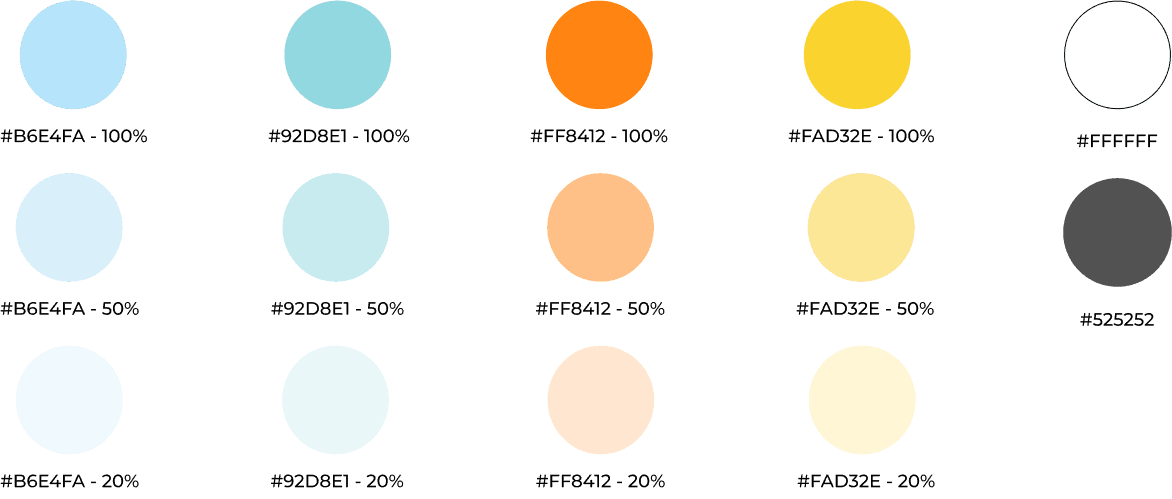
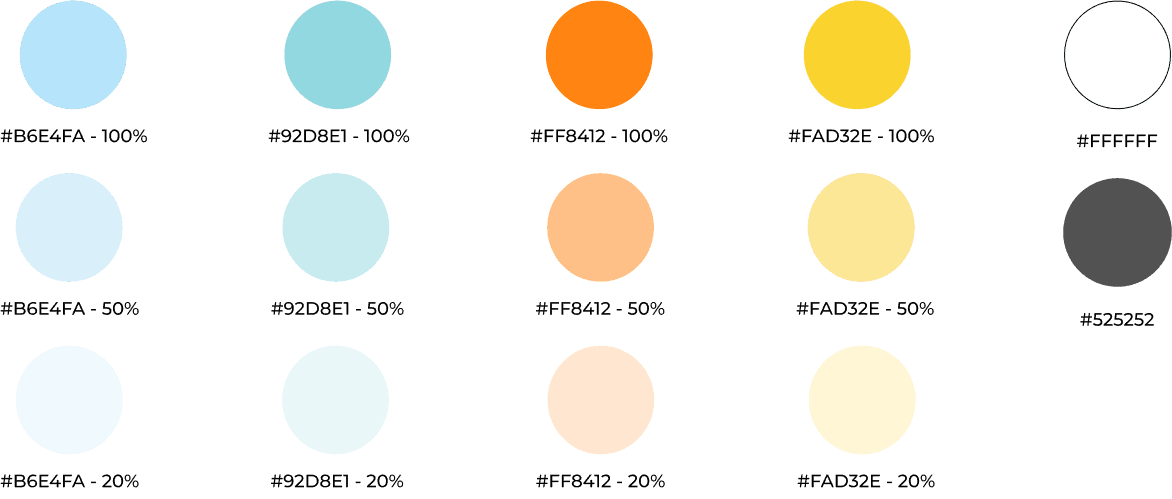
At the time of the start of work, the app's logo was already defined - a ginger gradient chameleon, which they planned to keep. Also, based on the logo and the moodboard, soft light colors were defined - blue and red accent colors, additionally soft yellow.
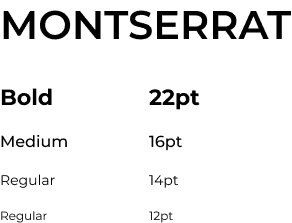
The app itself was decided to be developed in a minimalistic style. Montserrat was chosen as a font, as an easy to read font that is not very strict at the same time
At the time of the start of work, the app's logo was already defined - a ginger gradient chameleon, which they planned to keep. Also, based on the logo and the moodboard, soft light colors were defined - blue and red accent colors, additionally soft yellow.
The app itself was decided to be developed in a minimalistic style. Montserrat was chosen as a font, as an easy to read font that is not very strict at the same time
At the time of the start of work, the app's logo was already defined - a ginger gradient chameleon, which they planned to keep. Also, based on the logo and the moodboard, soft light colors were defined - blue and red accent colors, additionally soft yellow.
The app itself was decided to be developed in a minimalistic style. Montserrat was chosen as a font, as an easy to read font that is not very strict at the same time


#B6E4FA - 100%
#B6E4FA - 100%
#92D8E1 - 100%
#FF8412 - 100%
#FAD32E - 100%
#B6E4FA - 50%
#92D8E1 - 50%
#FF8412 - 50%
#FAD32E - 50%
#B6E4FA - 20%
#92D8E1 - 20%
#FF8412 - 20%
#FAD32E - 20%
#FFFFFF
#525252
08/
08/
Chosen typography
Chosen typography
With typography we decided to stick with Montserrat typefont as it is sinple but elegant font, good for displays and screens
With typography we decided to stick with Montserrat typefont as it is sinple but elegant font, good for displays and screens

09/
09/
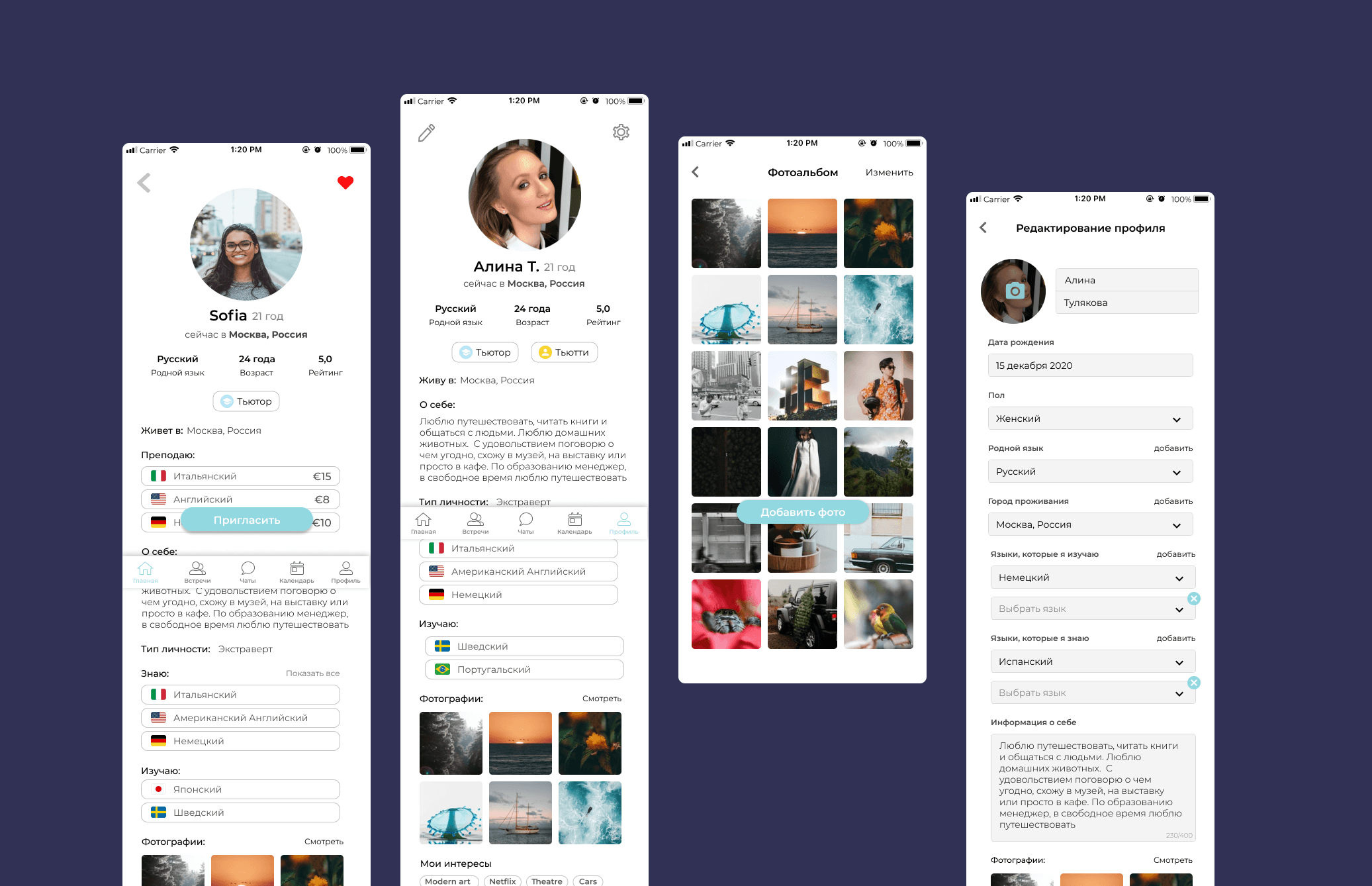
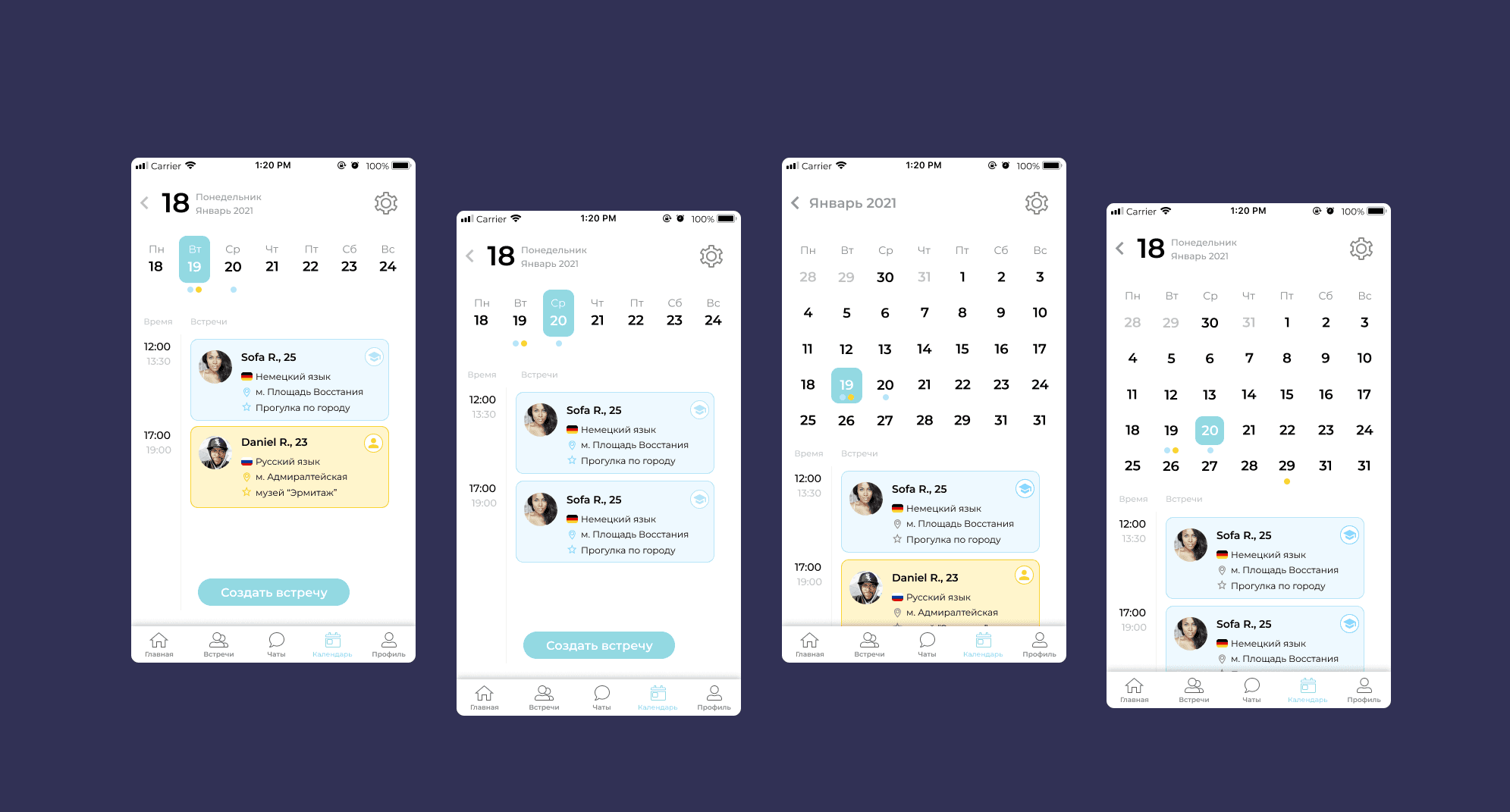
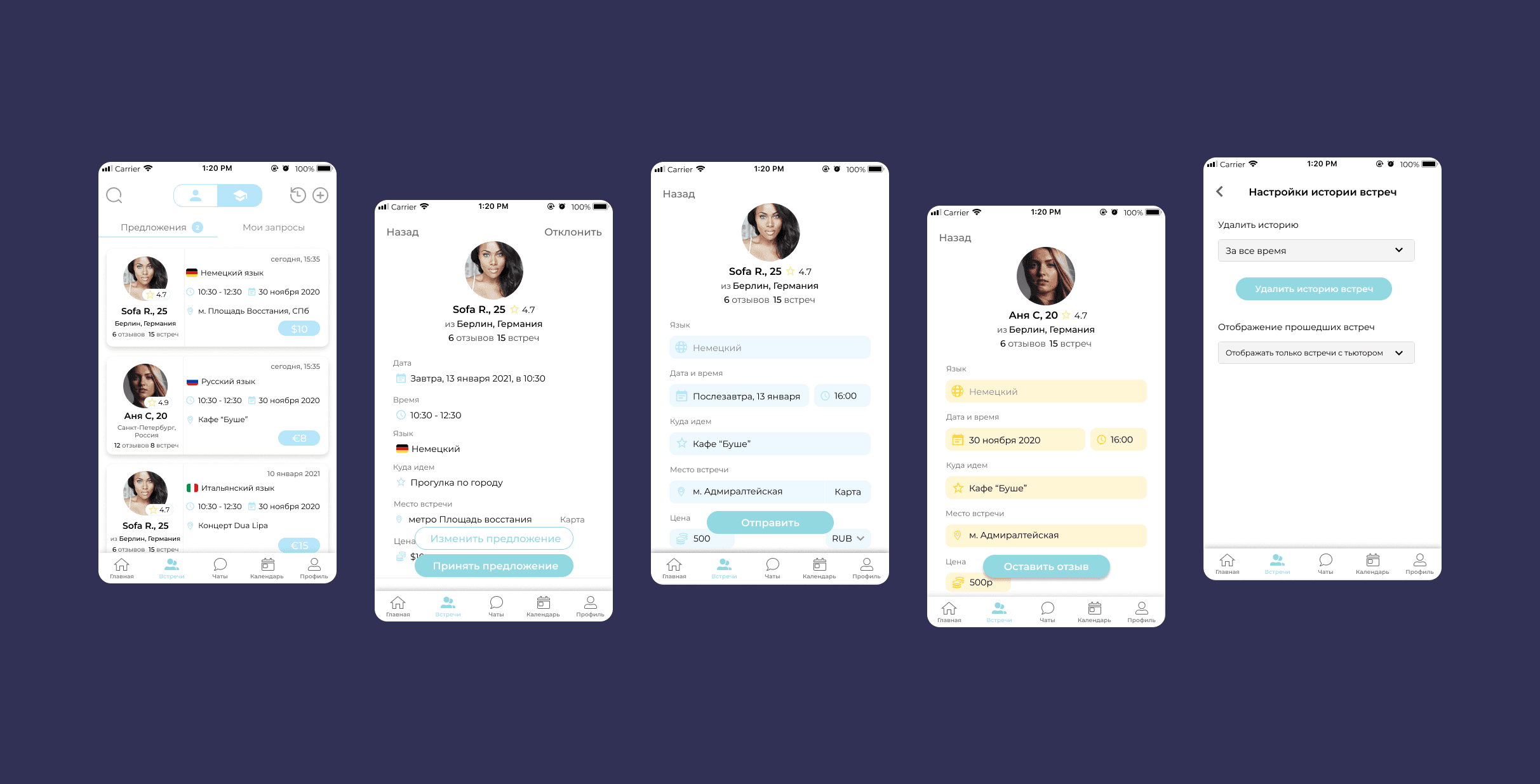
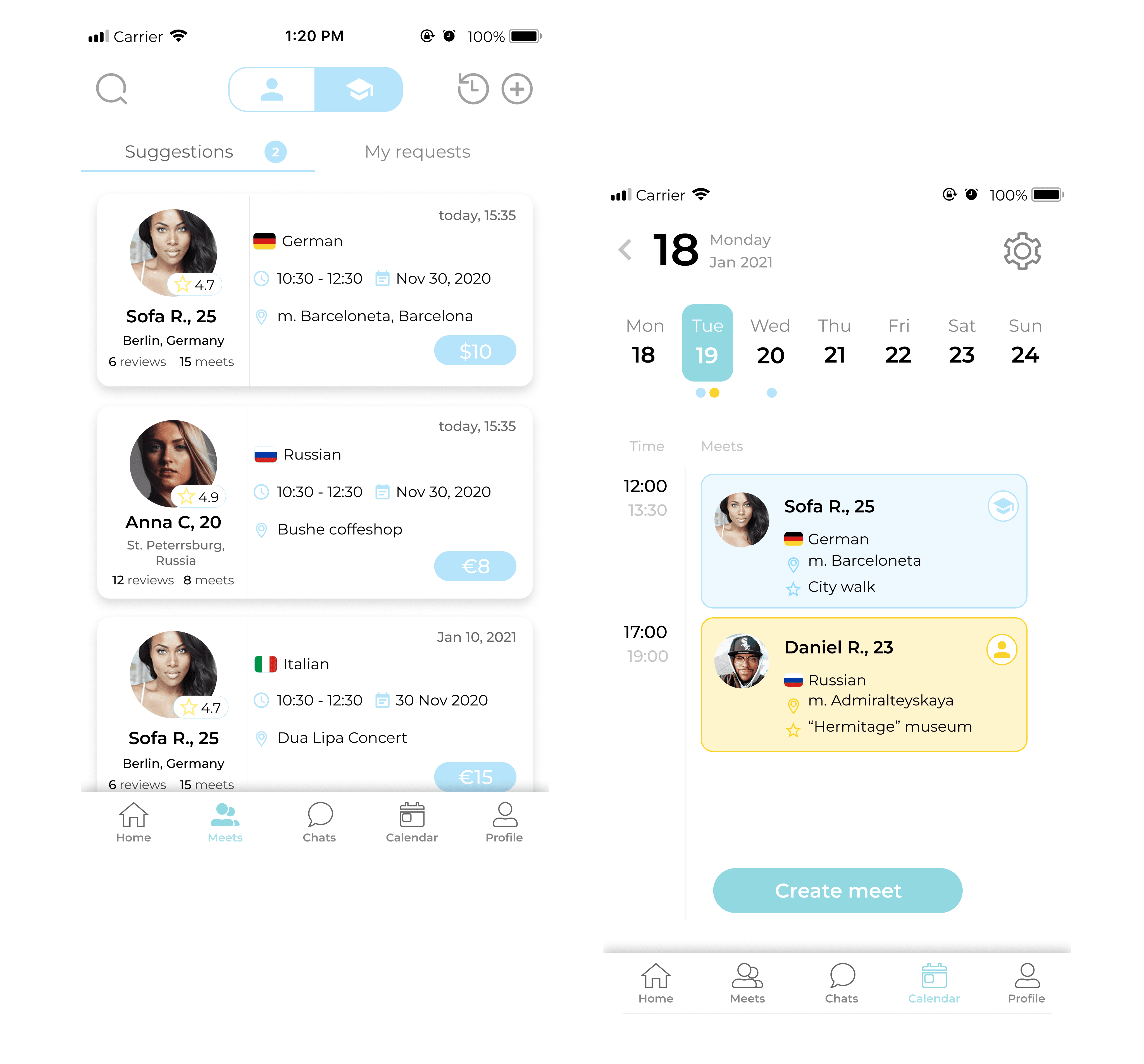
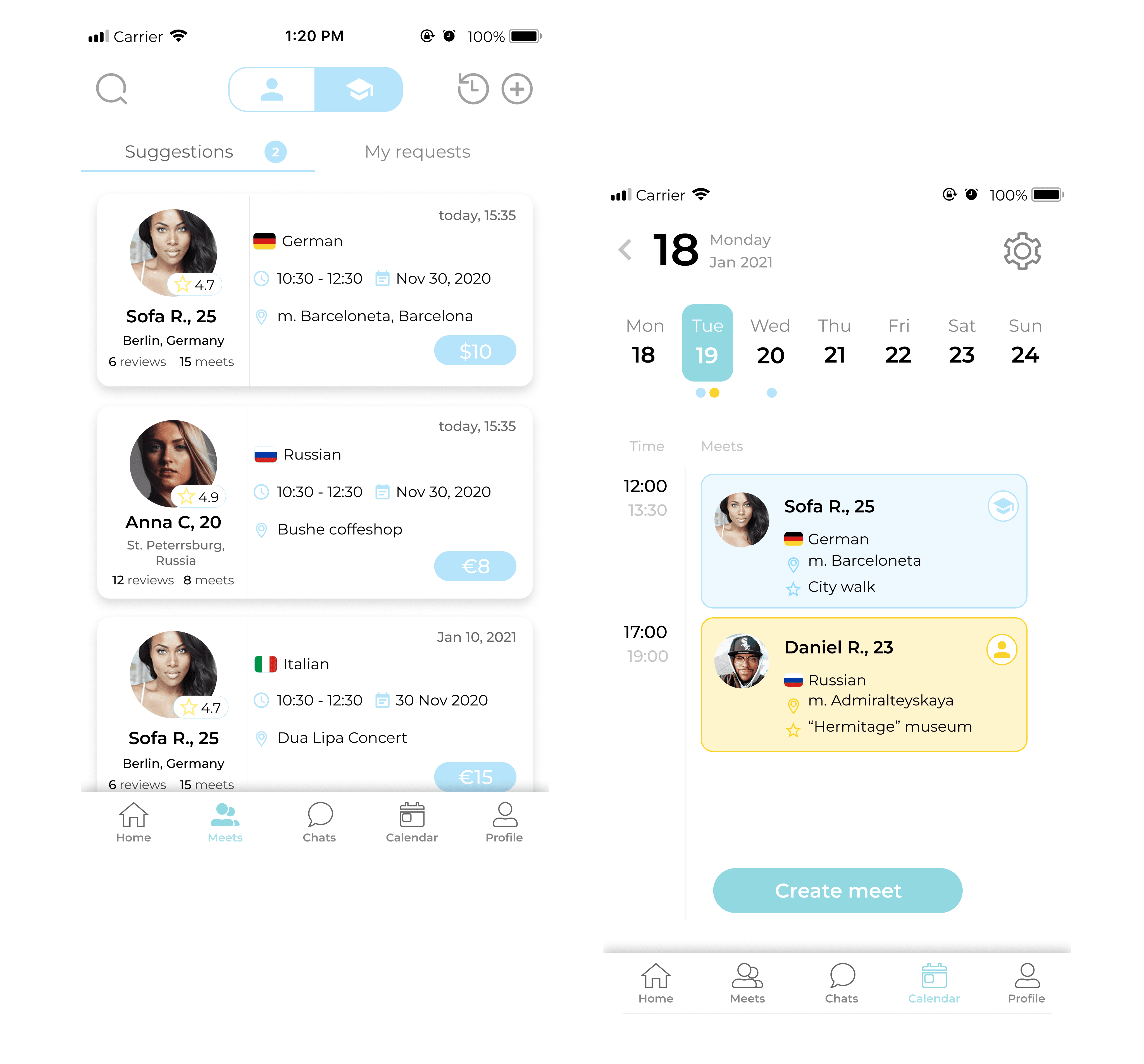
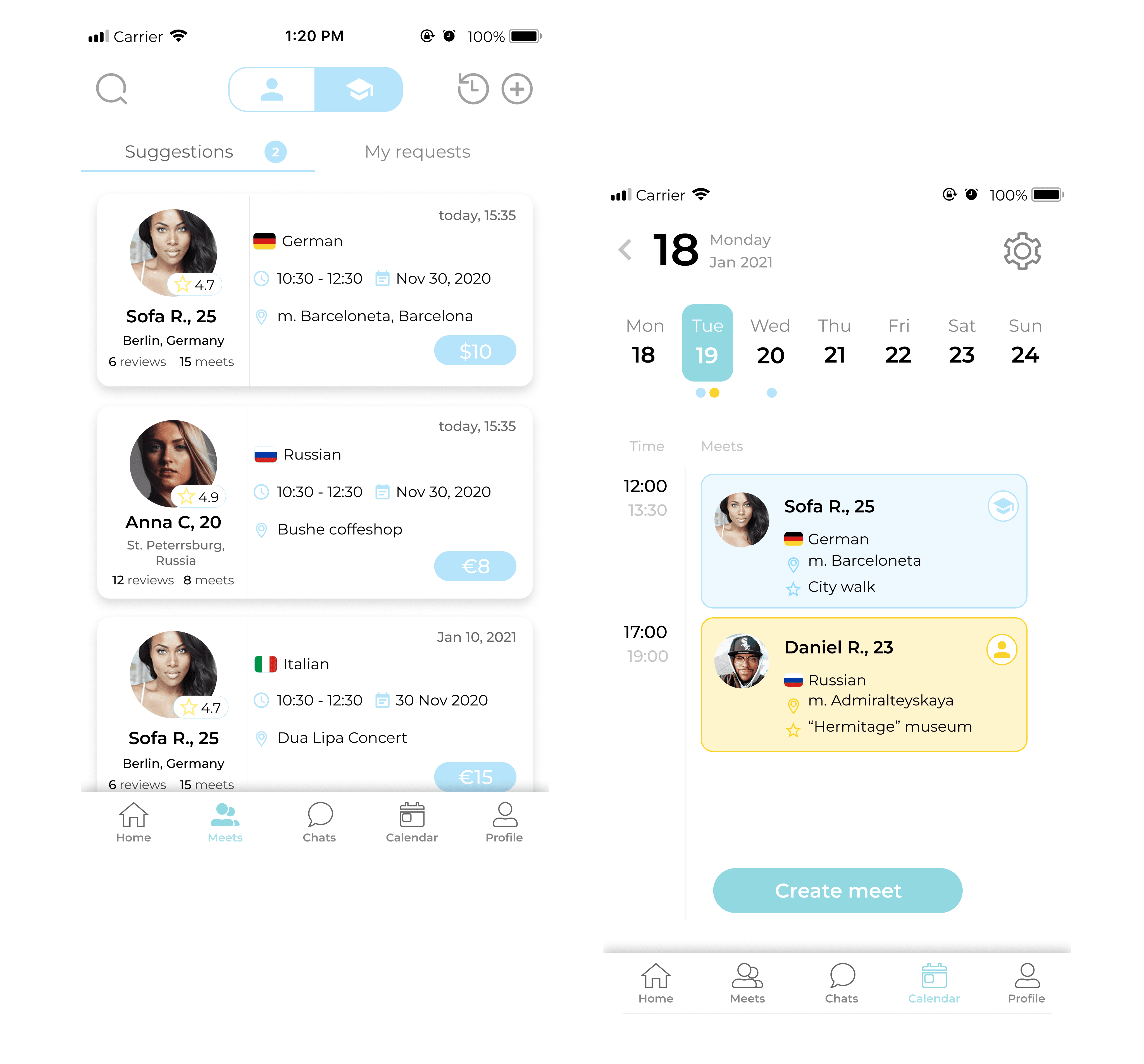
Final UI
Final UI
10/
10/
What did I learn?
What did I learn?
Durnig the work on this project I learned a lot about the team work, collaboration with developer team and other people. Moreover, I improved my skills in wireframing and visual design, fasten my work in design tools like Figma, Adobe Illustrator.
Durnig the work on this project I learned a lot about the team work, collaboration with developer team and other people. Moreover, I improved my skills in wireframing and visual design, fasten my work in design tools like Figma, Adobe Illustrator.
Nastia Golovina © 2024
Nastia Golovina © 2024